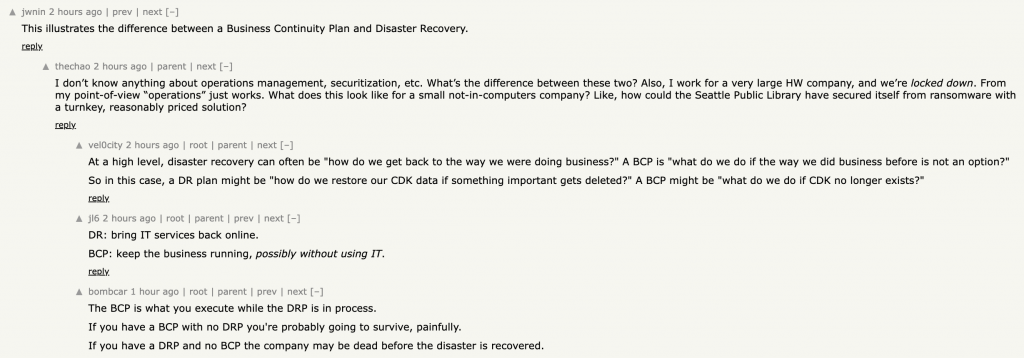
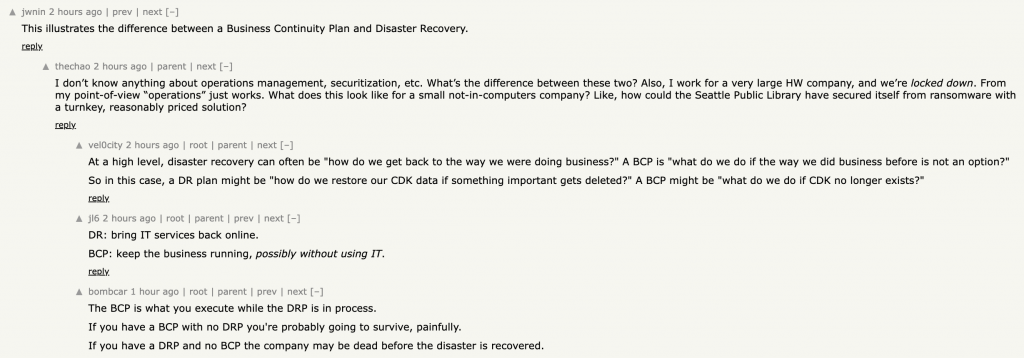
Really liked this simple explanation on the difference between BDR and BCP shared in a hacker news discussion

Really liked this simple explanation on the difference between BDR and BCP shared in a hacker news discussion

Leadership isn’t about being the hero. It’s about empowering your team to become heroes themselves.
Google Gemini
For folks that are driven, wired to see an issue and tackle it head-on, it is difficult to not jump in and “try” to help your team whenever they run into an issue. But the reality is that most folks are capable, creative individuals. They just need the space to flex their own problem-solving muscles.
If you team has the skills and experience, let them handle it :-).
A quote from Japanese philosophy repeated by Coach Paul Assaiante on practice
You cry in practice and you laugh in competition
Use “dG” command, if you want to delete all lines in a file starting from the line under the cursor in vi.
Additional commands to delete lines
One can leverage the explosion of generative AI art engines to create your own clip art.
Here’s a clipart that I created using the prompt “moscow mule drink illustration, clipart”

A self note. List of private address ranges
A self note for querying json data in SQLite. BTW, I think SQLite is an under utilized and under appreciated swiss army tool for data storage and manipulation. And thanks to Richard Hipp, it is free.
If you have a column defined as a json type in your SQLite database, quickest way to search for the data is json_extract. A full set of functions available are documented at https://www.sqlite.org/json1.html
If you have a column named family_details in a table family with the following json in it as an example
{
"father": {
"name": "dad",
"birthday": "1/1/2000",
"pet_name": "daddy"
},
"mother": {
"name": "mom",
"birthday": "1/1/2001",
"pet_name": "mommy"
},
"sons": [
{
"name": "son_one",
"birthday": "1/2/2020",
"pet_name": "sonny_one"
},
{
"name": "son_two",
"birthday": "1/2/2021",
"pet_name": "sonny_two"
}
],
"daughters": [
{
"name": "princess_one",
"birthday": "1/2/2020",
"pet_name": "princy_one"
},
{
"name": "princess_two",
"birthday": "1/2/2021",
"pet_name": "princy_two"
}
]
}and you want to print the name of the father, you can use
select json_extract(family_details, '$.father.name') as father_name
from family
json_extract uses the name of the column and the json node as parameters. In this case, we used $(which denotes the root), father and name (under father) as the json node.
Quick self-note 🙂
different ways to search for content in a string in python
if 'content' in string:if string.find('content'):import reif re.search('content', string)Good discussion here : https://stackoverflow.com/questions/4901523/whats-a-faster-operation-re-match-search-or-str-find
That was a pretty long title for the post :). I love nginx for it’s flexibility and ease of use. It is like a swiss army knife.. can do a lot of things :).
We needed to serve some dynamic content for one of our use cases. If user visits a site using the following URL format http://example.com/23456789/678543 , we want to respond with some html content that is customized using the 23456789 and 678543 strings.
A picture might help here

Here’s how this was achieved
location ~ "^/(?<param1>[0-9]{8})/(?<param2>[0-9]{6})" {
root /var/www/html/test/;
index template.html;
sub_filter_once off;
sub_filter '_first_param_' '$param1';
sub_filter '_second_param_' '$param2';
rewrite ^.*$ /template.html break;
}create a file named template.html with the following content in /var/www/html/test 
Breaking down the config one line at a time
location ~ "^/(?<param1>[0-9]{8})/(?<param2>[0-9]{6})" : The regex is essentially matching for the first set of digits after the / and adding that as the value for variable $param1. The first match is a series of 8 digits with each digit in the range 0-9. The second match is for a series of 6 digits with each digit in the range 0-9 and it will be added as the value for variable $param2
root /var/www/html/test/; : Specifying the root location for the location.
index template.html; : Specifying the home page for the location.
sub_filter_once off; : Specify to the sub_filter module to not stop after the first match for replacing response content. By default it processes the first match and stops.
sub_filter 'first_param' '$param1'; : Direct the sub_filter module to replace any text matching first_param in the response html with value in variable $param1.
sub_filter 'second_param' '$param2'; : Direct the sub_filter module to replace any text matching second_param in the response html with value in variable $param1.
rewrite ^.*$ /template.html break; : Specify nginx to server template.html regardless of the URI specified.
Big thanks to Igor for help with the configs!!
I don’t even recall where I heard this :).. but it stuck with me for me to write it down
For somebody to do something.. three things much happen at once. The person must want do do it, they must be able to and they must be prompted to do it.
A trigger – the prompt for the action – is effective only when the person is highly motivated, or the task is very easy. If the task is hard, people end up frustrated; if they’re not motivated, they get annoyed.